Lær hvordan du som virksomhedsejer nemt selv kan teste kvaliteten af din hjemmeside. Vi kigger her på en simpel og uafhængig test som kan fortælle om vigtige kvalitetsparametre som hastighed, tilgængelighed, bedste praksis og SEO.
Det du ser, fortæller ikke meget om hvor god hjemmesiden er
Det overrasker mig igen og igen, at der er så mange hjemmesider som fejler de mest basale kvalitetstests.
Nogle gange skyldtes de dårlige resultater, at hjemmesiden gennem noget tid er blevet vedligeholdt af en som måske ikke helt har den nødvendige viden om dette. Men jeg ser alt for ofte at der er tale om en forholdsvis ny hjemmeside, som måske ser pæn og moderne ud, men hvor sidens ydelse ligger helt nede i det røde felt.
Det er super ærgerligt at have spildt penge på en hjemmeside der ligner en "Ferrari", men hvor det viser sig at "motoren præsterer som en havetraktor". Men det værste er, at det sandsynligvis koster virksomheden langt mere i tabte kunder og spildt markedsføring, end hvad hjemmesiden har kostet.
En hjemmesides visuelle udtryk udgør kun en lille del af den samlede kvalitet. En flot og indbydende hjemmeside er selvfølgelig vigtig, men hvis en potentiel kunde skal vente flere sekunder på at din hjemmeside loader, eller hvis der er ting som ikke fungerer ordenligt, så klikker de hurtigt videre til din konkurrent. Og som om det ikke var nok så kan det også koste placeringer i Google, hvis hjemmesiden er for langsom - hastighed er nemlig også en ranking faktor i dag.
Test din hjemmeside
Testværktøjet som jeg vil dele med dig, er en fuld automatiseret test - og mens det giver en god grundlæggende indikation af hvordan det står til med nogle vigtige kvalitetsfaktorer, så fortæller testen ikke alt.
Værktøjet som vi her vil bruge, kan teste en sides kvalitet i forhold til hastighed, tilgængelighed, bedste praksis og grundlæggende SEO. Det er helt klart hastighedstesten som giver mest værdi, fordi det er noget et automatiseret værktøj har nemt ved at undersøge, mens de andre test mere giver en indikation af nogle få udvalgte problemer en hjemmeside måtte have.
For at teste din hjemmeside, kan du gå til https://web.dev/measure, og indtaste din hjemmesides URL (webadressen) i indtastningsfeltet og derefter klikke på RUN AUDIT.

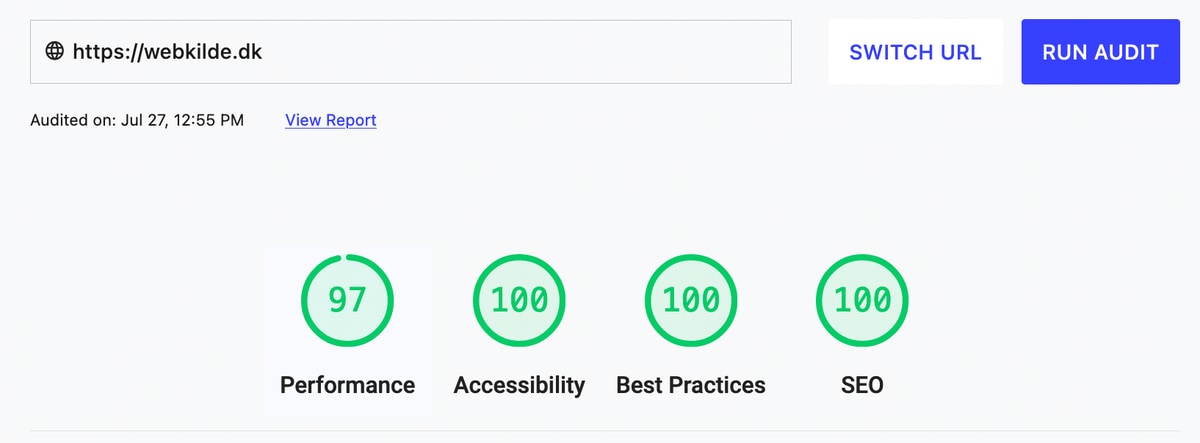
Efter ca. 20 sekunder får du vist resultatet af testen med en karakter fra 0 til 100. Du får en karakter for henholdsvis Performance (hastighed), Accessibility (tilgængelighed), Best Practices (bedste praksis) og SEO (søgemaskineoptimering).
Du behøver ikke få 100 hele vejen igennem, det er nok bare at ligge inden for det grønne område der går fra 90-100. Ved performance gør det ikke den store forskel om du scorer 93 eller 100, ved de andre tre bør man dog lige tage et kig på hvad der kan være årsag til en lidt lavere score end 100 (det kan sagtens være små ting der ikke har den store betydning i praksis).

Hastighed
Med lynhurtige fiber eller 5G internetforbindelser skulle man ikke tro hastighed kunne være et problem, men som internetbrugere er vi mere utålmodige end nogensinde. Undersøgelser har vist at hvis det tager for lang tid at indlæse en hjemmeside, så klikker den besøgene væk og ind på konkurrentens hjemmeside i stedet. Bare 2-3 sekunder kan være nok til at have mistet en potentiel kunde.
Selv om din egen oplevelse måske er at hjemmesiden er hurtig, så er det ikke sikkert dine kunder oplever det samme hvis de f.eks. besøger siden fra en mobil med en dårlig forbindelse eller benytter en ældre enhed.
Google og andre søgemaskiner vil gerne vise de bedste websites når en bruger foretager en søgning, og her er det ikke kun indholdet som tæller, men også brugeroplevelsen. Derfor tages hastighed med i betragtning i de algoritmer som danner grundlag for hvilken placering en given hjemmeside får i deres søgeresultater.
Performance testen består af 6 forskellige områder:
- First Contentful Paint (FCP) er den tid det tager din browser at indlæse og behandle det første element på hjemmesiden.
- Speed Index angiver hvor hurtigt indhold på hjemmesiden er visuelt synligt for den besøgene. Resultatet dannes ud fra din sides Speed Index i forhold til målinger fra andre websites.
- Largest Contentful Paint (LCP) er en vigtig måling og vægter højere end de foregående to. Her måles hvor hurtigt det største element (tekst eller billede)inden for det synlige område på skærmen er klar til visning.
- Time to Interactive er det tidspunkt hvor siden viser brugbart indhold og reagere på brugerinteraktioner.
- Total Blocking Time er endnu en af de vigtigste målinger, og er den tid der går fra First Contentful Paint og Time to Interactive. I dette kan kan det for den besøgene opleves som om siden ikke reagerer.
- Cumulative Layout Shift (CLS) måler den visuelle stabilitet af hjemmesiden. Afhængig af hvordan hjemmesiden er lavet, kan der være elementer som flytter position efterhånden som indhold indlæses. Her er ikke tale om tilsigtede animationer, men om elementer som tager tid om at finde deres tilsigtede plads på siden.
Der er mange faktorer som spiller ind på hjemmesidens hastighed. Meget ofte er det en dårligt udviklet hjemmeside, måske er der brugt et generisk tema som bare er tilpasset lidt og som derfor indeholder en masse overflødig kode. Mange Page Builders som Elementor har det med at tilføje unødvendig og ineffektiv kode. WordPress har i sig selv også nogle features (eller bloat) som kan optimeres. Og så ser jeg ofte at folk har uploaded alt for store billeder og anden media til hjemmesiden. Derudover kan et lidt for billigt og sløvt webhotel også koste på hastigheden.
Fordi hastighed er så vigtig, så er det en god ide at kigge efter et performance fokuseret webbureau, når du skal have en ny hjemmeside. Test evt. bureauets egen hjemmeside for at få et smugkig på om deres salgstekster om hastighed faktisk er noget de har styr på.
Tilgængelighed
Lige som der i den fysiske verden er krav om tilgængelighed for personer med handikap, så skal din hjemmeside også kunne bruges af folk der f.eks. er blinde eller svagtseende.
For offentlige hjemmesider er der endda nogle specifikke lovkrav, men selv om man som privat virksomhed ikke falder ind under samme lovkrav, er det alligevel værd at tage med i overvejelserne da man ellers risikere, at sige farvel til potentielle kunder som ikke kan bruge hjemmesiden.
De fleste hjemmesider er faktisk ikke specielt gode på dette punkt, og selv om man får 100 i testen her, så er det langt fra ensbetydende med at hjemmesiden er brugervenlig og tilgængelig for alle.
Nogle af de ting denne automatiserede hjemmeside test kigger på er ting som kontrast, alternativ beskrivelse til billeder og en række andre attributter som gør det nemmere for skærmlæsere at forstå opbygning og indhold på siden.
Bedste praksis
Dette punkt dækker over typiske fejl i hjemmesidens kode som vedrører sikkerhed, forældede teknologier, brugeroplevelsen med mere.
Igen er det langt fra alle slags kodefejl som fanges af denne test, og samtidig er der risiko for falske positiver, som oftes skyldtes eksterne scripts som fejler her, men som virker fint for faktiske besøgende.
Hvis du ikke får en score på 100 her, så er det en god ide at undersøge hvad årsagen til dette er, måske er det en falsk positiv, men det kan også være mere alvorlige fejl der bør rettes.
SEO
SEO er super vigtig hvis man ønsker at tiltrække nye besøgende gennem søgemaskiner som Google, men det er også et bredt emne som dækker mange forskellige ting. Denne SEO test er meget begrænset og kigger udelukkende på nogle få tekniske områder inden for søgemaskineoptimering, og testresultatet vil typisk være 100 eller meget tæt på, med mindre man har overset nogle af de mest grundlæggende ting.
SEO testen fortæller heller ikke noget om hvor gode placeringer du får i Google, men det er alligevel værd at kigge nærmere på de ting der i testen bliver gjort opmærksom på, hvis man får et lavere testresultat.
Hvis du gerne vil se hvordan din hjemmeside ligger i Googles søgemaskine og om der er nogle fatale SEO fejl, så er Google's Search-console et gratis og godt sted at starte, og er du villig til at betale for et værktøj der er fornuftig i forhold til prisen, så kan du kigge på det danskudviklede Morningscore.
Automatiserede tests har begrænsninger
Selv om sådan en hjemmeside test giver en god indikation af hvordan det står til med en hjemmesides overordnede kvalitet, så giver det ikke et komplet billede, og er ikke et direkte mål for hvor effektiv hjemmesiden er til at omsætte besøgende til kunder.
Der er mange flere områder som har indflydelse på hjemmesidens kvalitet og effektivitet, end hvad sådan en test kan vise. Mens den f.eks. kan fortælle noget om hastighed, så siger den ikke noget om hvor nemt og hurtigt det er at finde rundt på hjemmesiden. Og selv om den kan fortælle om der er tilstrækkelig kontrast i farvevalg, så siger den ikke noget om de valgte farver passer til virksomhedens brand og dens målgruppe. Den fortæller heller ikke noget om korrekt placerede CTA eller konverteringsevne.
Ofte er det også nødvendigt at foretage kompromisser, hvor nogle ting vægter højere end andre. Benytter du et marketingbureau, så har de måske behov for at installere scripts som hjælper med at optimere kampanger, selv om det måske koster lidt på performance.
Hvad kan du så bruge testen til?
Internettet er hele tiden i hastig udvikling, og en hjemmeside kræver løbende pleje og vedligehold hvis man vil foran sine konkurrenter. Men ved en gang imellem at køre en test som denne, kan du få lidt indsigt i nogle af de faktorer det er vigtigt at holde øje med. På samme måde som du selvfølgelig holder øje med Search Console og din webstatistik.
Hvis du selv varetager den løbende servicering af virksomhedens hjemmeside, så kan du bruge testen som en indikator for om du eller din webspecialist bør kigge nærmere på noget.
Har du en aftale om Webmaster Service, så er det altsammen noget jeg holder øje med for dig. Og er der behov for at foretage justeringer, så tager jeg mig også af dette.
Lad være med at blive helt besat af en score på 100, enhver optimering og investering i din hjemmeside skal kunne betale sig, og i sidste ende bidrage til en øget konvertering eller kundetilfredshed. Ligger din hjemmeside uden for det grønne område i en af testene, er der dog ofte grund til at kigge nærmere på det.
